是一個不存在於頁面上的元素。透過CSS內建的元素,以兩個冒號做開頭,主要是用調整頁面上特別部分樣式。
以下列出常用:
::first-line 元素的第一行
::fisrt-letter 元素的第一個字
::selection 滑鼠選取起來的範圍
::before 元素裡面的最前面(可以想像成span)
::after 元素裡面的最後面(可以想像成span)
示範:
<style>
p.para::first-line{
color:red;
background-color: #f0c;
}
</style>
</head>
<body>
<h1>偽元素(Pesudo Element)</h1>
<p class="para">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quis quidem dolorum atque doloremque </p>
</body>
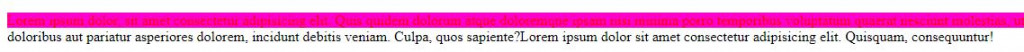
在上面以::fist-line來改變para內文的第一行。
顯示如下:
示範:
<style>
p.para::first-letter{
font-size: 40px;
border: 1px solid black;
</head>
<body>
<h1>偽元素(Pesudo Element)</h1>
<p class="para">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quis quidem dolorum atque doloremque </p>5
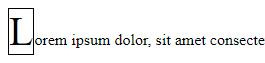
這裡我們使用::first-letter來改變作後第一個字的大小
顯示如下:
示範:
<style>
p.para::selection{
background-color: yellow;
color:#0cc
}
</style>
</head>
<body>
<h1>偽元素(Pesudo Element)</h1>
<p class="para">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quis quidem dolorum atque doloremque</p>
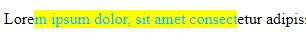
經過鼠標選取後的範圍,都會變色。
顯示如下:
示範:
<style>
p.para2::before{
content: "1234";
}
p.para2::after{
content: "1234";
</style>
</head>
<body>
<h1>偽元素(Pesudo Element)</h1>
<p class="para2">段落二</p>
</body>
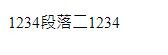
::before及::after 就像html中的span一樣~
顯示如下: